Mit SHOMUGO und Deinem eigenen Brand Store profitierst Du immer wieder von CSS-Effekten und JavaScript-Bibliotheken, die wir im Hintergrund erstellen und dann kostenlos von Dir genutzt werden können. Der Gallery-Slider bzw. Banner-Slider ist so ein Effekt, den Du auf Deinem Online-Shop bzw. auf Produktseiten einsetzen kannst. Das geht sehr einfach, Du benötigst dafür lediglich grundlegende HTML-Kenntnisse.
Solltest Du das Feature nutzen wollen, aber keine keine HTML-Kenntnisse besitzen, dann kontaktiere uns ganz einfach. Wir sind für Dich da, um Dir zu helfen.
Inhaltsverzeichnis
Was ist ein Banner-Slider?
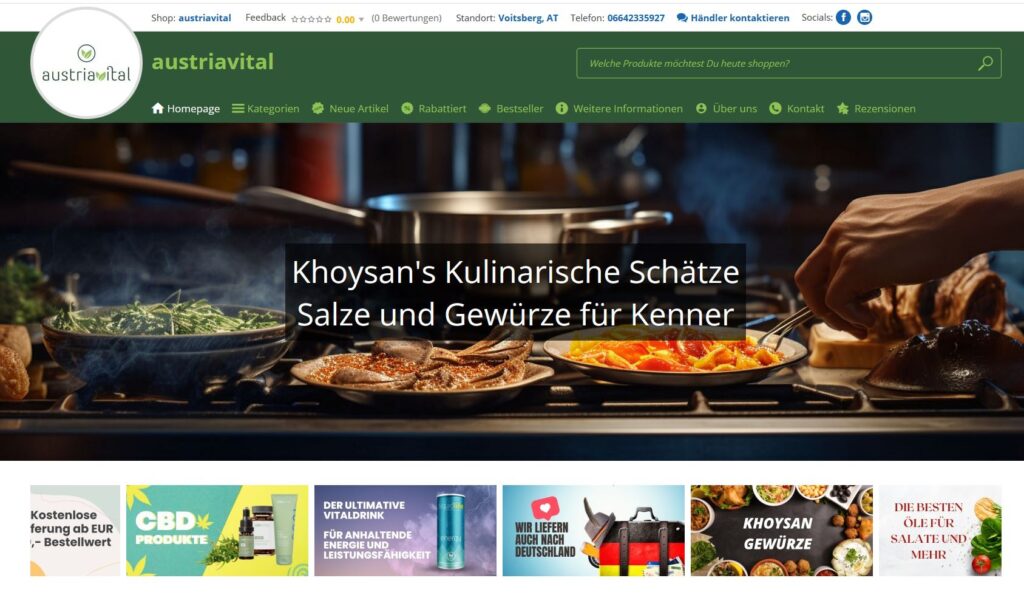
Ein Banner-Slider ist eine Gallery die aus mehreren kleinen Bildern besteht und langsam von rechts nach links scrollt. Diesen Slider kannst Du in einen typischen Textblock unter Verwendung des HTML-Modus einbetten und anpassen. Das Aussehen und die Geschwindigkeit ist dabei von uns vorgebeben.
So kannst Du beispielsweise bei Deinen Produktseiten innerhalb der Produktbeschreibung durch den Banner-Slider auf andere Produkte, Kategorien oder auch Werbeaktionen hinweisen. Du kannst das z.B. für kleine Banner (ca. 300 x 150px) verwenden, um auf weitere Produkte, Kategorien, Webpräsenzen oder auch Aktionen aufmerksam zu machen.

Was kostet der Banner-Slider bzw. das Feature?
Die Funktion des Banner-Slider’s ist vollkommen kostenlos und steht bei allen unseren Paketen zur Verfügung. Du benötigst dafür lediglich mindestens 6 Bilder und optionale Links, wenn Du Deine Kunden je Bild auf eine Seite, ein Produkt oder eine Kategorie umleiten möchtest.
Was wird für den Banner-Slider benötigt?
Bitte beachte, dass der Banner-Slider mindestens 6 Bilder benötigt. Jedes Bild sollte maximal 300 x 150px groß sein. Das wars dann auch schon. Du kannst den Code des Banner-Sliders kopieren und in Deinen Textblock im HTML-Modus einfügen und anpassen.
Wie aktiviere ich den Banner-Slider?
Kopiere Dir diesen Muster-Code und füge ihn in Deinem gewünschten Textblock ein:
<div class="bannerslider-container">
<div class="bannerslider" id="bannerslider">
<a href="https://shomugo.at/"><img src="https://shomugo.com/images/SHOMUGO-Slider-Logo.jpg" alt="SHOMUGO" title="SHOMUGO"></a>
<a href="https://shomugo.at/"><img src="https://shomugo.com/images/SHOMUGO-Slider-Logo.jpg" alt="SHOMUGO" title="SHOMUGO"></a>
<a href="https://shomugo.at/"><img src="https://shomugo.com/images/SHOMUGO-Slider-Logo.jpg" alt="SHOMUGO" title="SHOMUGO"></a>
<a href="https://shomugo.at/"><img src="https://shomugo.com/images/SHOMUGO-Slider-Logo.jpg" alt="SHOMUGO" title="SHOMUGO"></a>
<a href="https://shomugo.at/"><img src="https://shomugo.com/images/SHOMUGO-Slider-Logo.jpg" alt="SHOMUGO" title="SHOMUGO"></a>
<a href="https://shomugo.at/"><img src="https://shomugo.com/images/SHOMUGO-Slider-Logo.jpg" alt="SHOMUGO" title="SHOMUGO"></a>
</div>
</div>Bitte beachte, dass der Code folgenden Zeilen startet
<div class="bannerslider-container">
<div class="bannerslider" id="bannerslider">und mit folgenden Zeilen endet
</div>
</div>Dies ist bitte unbedingt so beizubehalten!
Eigene Bilder und URLs im Banner-Slider verwenden
Der Muster-Code beinhaltet nun 6x die selben Zeilen, die Du nun beliebig anpassen kannst. Dabei wird zuerst eine optionale URL definiert, die den Kunden auf eine Seite, Produkt oder Kategorie umleitet, wenn er auf das Bild klickt. Danach ist die URL des Bildes definiert. Wie erwähnt sollte das Bild 300 x 150px groß sein. Am Ende kannst Du noch einen alt-Text und einen title-Text definieren, der den Suchmaschinen und Besuchern eine Information liefert, was auf dem Bild zu sehen ist bzw. wohin der Link führt.
<a href="https://shomugo.at/"><img src="https://shomugo.com/images/SHOMUGO-Slider-Logo.jpg" alt="SHOMUGO" title="SHOMUGO"></a>


